Nginx可视化工具部署
一、背景
对于想自己搭建网站的朋友,使用自己个性化域名的朋友,使用Nginx的不在少数,可能也会使用Apache来管理自己的网站,但Nginx轻量又好用,还支持正向/反向代理,谁不喜欢呢?
但喜欢是一回事,跟"爱"还是有一定区别的,Nginx的配置就是一大难点,对于才入门又想配置好一个自己的网站着实要花费很大的功夫,但是我们广大和程序员就是做着一件事的-把事情简单化!难的东西总有简单化的工具。
Nginx Proxy Manager就是一款让你能通过网页的一些设置,完成网站的代理配置,无需自己再手动安装Nginx修改配置文件了,大大提高了效率。项目也是开源的,不用担心项目的安全性。
本文采用docker-compose的方式部署,所以在部署前需要提前安装好docker与docker-compose 。
二、部署
- 创建一个
docker-compose.yaml文件
## docker-compose示例文件
version: '3'
services:
app:
image: harbor.wsh-study.com/public/nginx:latest
# image: 'jc21/nginx-proxy-manager:latest'
cap_add:
- NET_ADMIN
- SYS_ADMIN
devices:
- /dev/net/tun
container_name: nginx-proxy
hostname: nginx-proxy
networks:
- middleware-net
privileged: true
restart: always
ports:
# - '8081:81'
- '80:80'
- '443:443'
volumes:
- /opt/nginx/data:/data
- /opt/nginx/letsencrypt:/etc/letsencrypt
- /opt/nginx/config/nginx.conf:/etc/nginx/nginx.conf
- /etc/localtime:/etc/localtime:ro
networks:
middleware-net:
external: true
- 创建完
docker-compose.yaml文件后,在文件所在目录执行docker-compose up -d指令即可。
三、访问控制页面
使用ip:8081访问,如果有防火墙,可在服务器上临时放通8081的tcp端口。

初始用户名和密码:
Email: admin@example.com
Password: changeme
登录后请修改默认的账户和密码,这里的邮箱是在证书快过期的时候发邮件提醒用的。



在主面板上,常用的为第一项目反向代理和第二项目重定向,其它也可以自行设置。

四、配置ssl证书
配置ssl证书前,需要在容器内安装必要的插件:
docker exec -it nginx-proxy /bin/bash
pip config set global.index-url https://mirrors.aliyun.com/pypi/simple
pip install zope
证书添加流程如下:
- 点击如图所示按钮:

- 根据自己的实际情况填写相关信息:

我使用的是腾讯云DNSPod提供的DNS解析,相应的key,id在腾讯云DNSPod控制台的账户中心中创建 API秘钥 即可。

五、配置反向代理
- 点击代理服务:

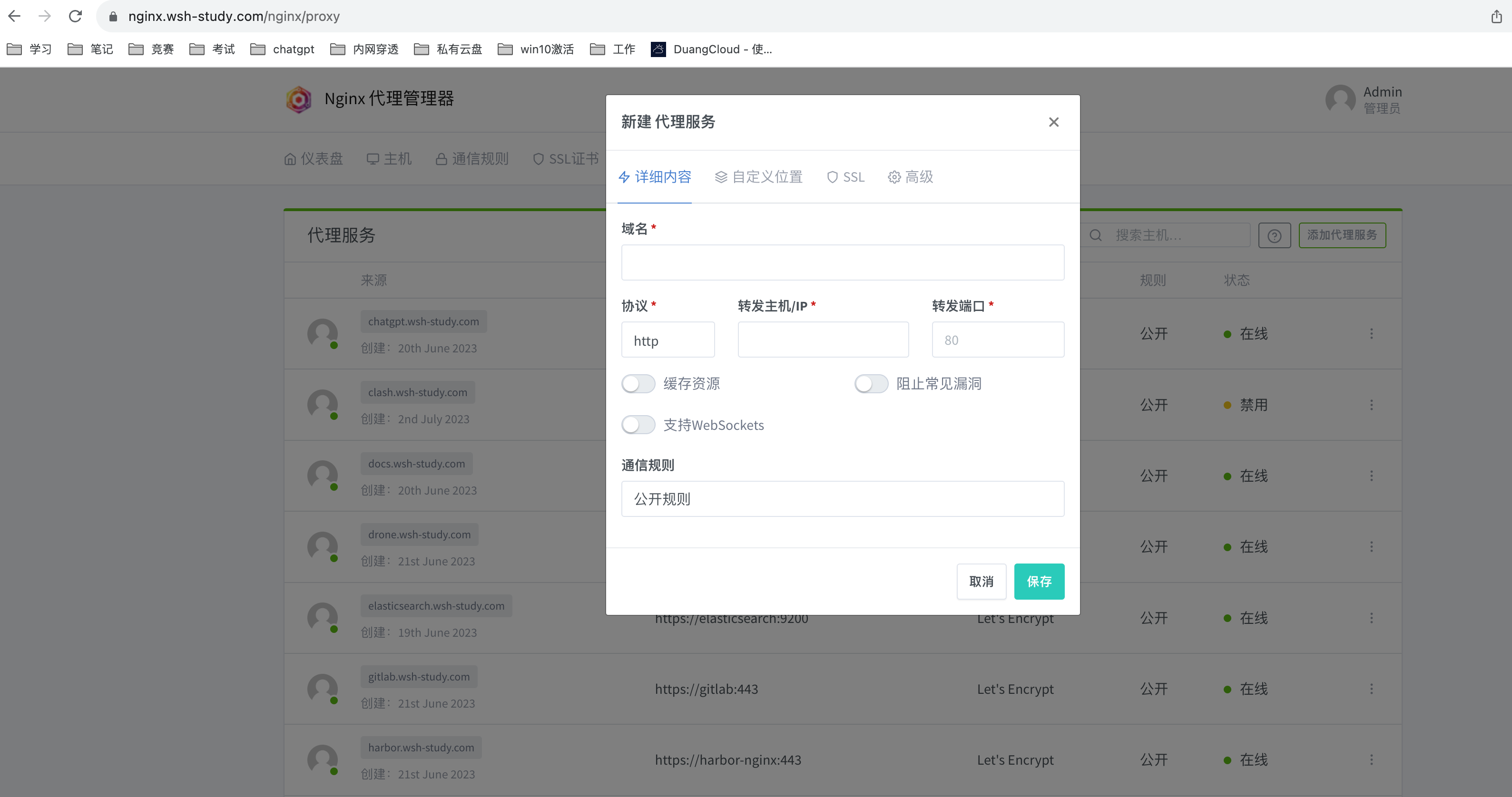
- 接着点击添加代理服务,弹出如下对话框:

- 接着就是添加代理操作,示例如下:

